新曆年一到之後就是農曆新年,為了應景來用html寫個春聯,css3 的flex剛好套用在這次範例來說明他的好用之處。
設定外框(wall)包住兩張春聯(paper)
<div class="wall">
<div class="paper">
十口心思思君思國思社稷
</div>
<div class="paper">
八目共賞賞花賞月賞秋香
</div>
</div>
.wall{
width: 300px;
height: 250px;
background:yellow;
}
.paper{
width: 30px;
height: 220px;
background:red;
}
flex 的重點就是在外層(block)設置為display:flex,讓裡面元件(box)可以在它的範圍內調整位置..
依照外牆內部範圍(align-items、align-self、justify-content…),來調整春聯位置。
使用的語法為justify-content:他是針對左右移動
往兩邊排放有兩種,兩種都試試看
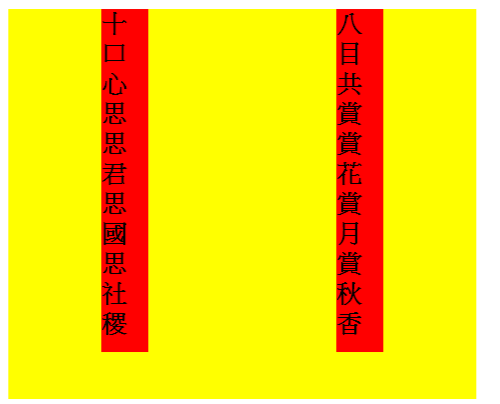
a. space-around
.wall{
display:flex;
justify-content: space-around;
}

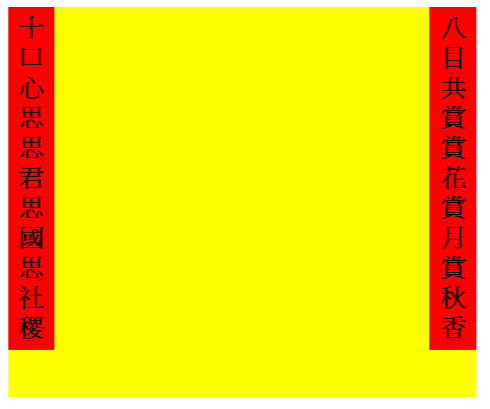
b. space-between
.wall{
display:flex;
justify-content: space-between;
}

目前第二種space-between比較適合春聯擺放位置,現在來調整文字位置,水平和垂直置中
水平置中最簡單的方式就直接設定春聯 text-align:center;
當然也可以用flex來設定不過還要在文字再設一個外層並設定文字寬度,讓整個程式碼更多
.paper{
width: 30px;
height: 220px;
background:red;
text-align:center;
font-weight: bold;
}
垂直置中:
文字外框也就是paper,把他設定flex,並讓他垂直去排列,使用的語法為align-items,置中則設定為center
.paper{
display:flex;
align-items:center;
}
結果如下圖:

左右聯:https://codepen.io/yuski/pen/Zvedze
上左右聯:https://codepen.io/yuski/pen/GyWaGw
透過青蛙遊戲了解flex:(推薦)
http://flexboxfroggy.com/#zh-tw
Flex 產生器:
https://loading.io/flexbox/
flex用法可參考w3c:
https://www.w3schools.com/cssref/css3_pr_justify-content.asp
深入解析CSS Flexbox:
http://www.oxxostudio.tw/articles/201501/css-flexbox.html
